How could I make a progress bar of steps using html5, css3 and js?
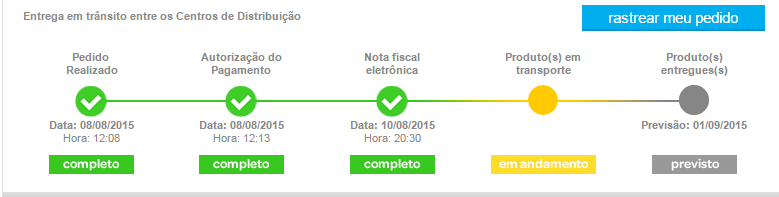
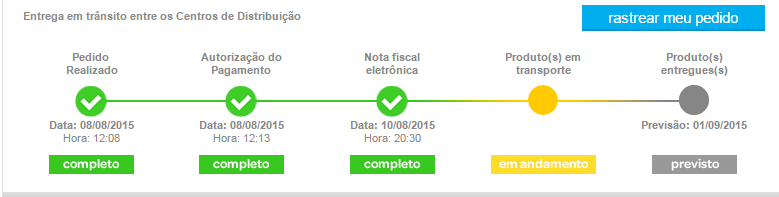
An example to make clear what I need to do:

I have a preference for zero, but is there a library ready for this?
How could I make a progress bar of steps using html5, css3 and js?
An example to make clear what I need to do:

I have a preference for zero, but is there a library ready for this?
I've done an example demonstrating how to create your wizard / breadcrumb.
/* Progress Tracker v2 */
ol.progress[data-steps="2"] li {
width: 49%;
}
ol.progress[data-steps="3"] li {
width: 33%;
}
ol.progress[data-steps="4"] li {
width: 24%;
}
ol.progress[data-steps="5"] li {
width: 19%;
}
ol.progress[data-steps="6"] li {
width: 16%;
}
ol.progress[data-steps="7"] li {
width: 14%;
}
ol.progress[data-steps="8"] li {
width: 12%;
}
ol.progress[data-steps="9"] li {
width: 11%;
}
.progress {
width: 100%;
list-style: none;
list-style-image: none;
margin: 20px 0 20px 0;
padding: 0;
}
.progress li {
float: left;
text-align: center;
position: relative;
}
.progress .name {
display: block;
vertical-align: bottom;
text-align: center;
margin-bottom: 1em;
color: black;
opacity: 0.3;
}
.progress .step {
color: black;
border: 3px solid silver;
background-color: silver;
border-radius: 50%;
line-height: 1.2;
width: 1.2em;
height: 1.2em;
display: inline-block;
z-index: 0;
}
.progress .step span {
opacity: 0.3;
}
.progress .active .name,
.progress .active .step span {
opacity: 1;
}
.progress .step:before {
content: "";
display: block;
background-color: silver;
height: 0.4em;
width: 50%;
position: absolute;
bottom: 0.6em;
left: 0;
z-index: -1;
}
.progress .step:after {
content: "";
display: block;
background-color: silver;
height: 0.4em;
width: 50%;
position: absolute;
bottom: 0.6em;
right: 0;
z-index: -1;
}
.progress li:first-of-type .step:before {
display: none;
}
.progress li:last-of-type .step:after {
display: none;
}
.progress .done .step,
.progress .done .step:before,
.progress .done .step:after,
.progress .active .step,
.progress .active .step:before {
background-color: yellowgreen;
}
.progress .done .step,
.progress .active .step {
border: 3px solid yellowgreen;
}<ol class="progress" data-steps="4">
<li class="done">
<span class="name">Foo</span>
<span class="step"><span>1</span></span>
</li>
<li class="done">
<span class="name">Bar</span>
<span class="step"><span>2</span></span>
</li>
<li class="active">
<span class="name">Baz</span>
<span class="step"><span>3</span></span>
</li>
<li>
<span class="name">Quux</span>
<span class="step"><span>4</span></span>
</li>
</ol> Navigation is simplified, just set the previous classes with "done" and current with "active" . you can make it dynamic with some js making progress.
progressStep.js is a jQuery plugin to dynamically create progress bars with numbered steps.
Implementation:
<div> to hold the progress bar; give you some
dimensions (that is, set the width and height) - progressStep.js
will fill those dimensions with the control. <div> and invoke method
progressStep() on it to instantiate and return a
progress. addStep() method on the progress bar once for each
step in your process. refreshLayout() to set the size and position of everything in
screen. setCurrentStep() to go through the steps; optionally,
add event handlers to the steps so that you
can handle click events or pre- / post-processing
as needed. Example:
html:
<div id="progressBar"></div>
Javascript:
$(document).ready(function () {
var $progressDiv = $("#progressBar");
var $progressBar = $progressDiv.progressStep();
$progressBar.addStep("First");
$progressBar.addStep("Second");
$progressBar.addStep("Third");
$progressBar.refreshLayout();
$progressBar.setCurrentStep(0);
});