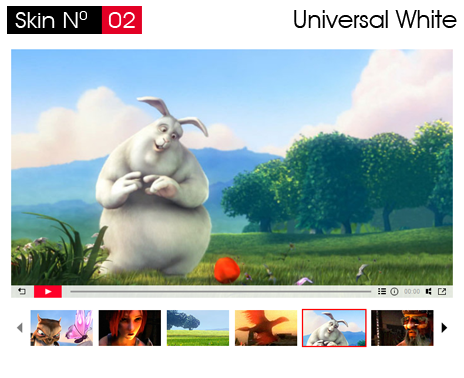
To illustrate what I'm looking for, look at the figure:
Screen Shot

ForthisIputthesourcecodeforexample:
Code
<html><head><styletype="text/css">
#slide #screenshot {
width: 480px;
height: 360px;
border: solid 3px #333;
}
#slide a {
border: solid 1px #333;
background-color: #F7F7F7;
padding: 5px;
text-decoration: none;
color: #000;
}
#slide a:hover {
border: solid 1px #333;
text-decoration: underline;
background-color: #333;
color: #FFF;
}
#slide a.hover {
background-color: #333;
color: #FFF;
}
#slide #controle {
width: 480px;
height: 360px;
text-align: center;
padding-top: 15px;
}
</style>
</head>
<body>
<div id="slide">
<div id="screenshot">
<img src="screenshot/1.jpg" width="480px" height="360px" border="0" alt="Banner">
</div>
<div id="controle">
<a href="#" onclick="troca(1);"> « Anterior </a>
<a href="javascript:void(0);" id="screenshot1" class="hover" onclick="troca('0');">1</a>
<a href="javascript:void(0);" id="screenshot2" onclick="troca('1');">2</a>
<a href="javascript:void(0);" id="screenshot3" onclick="troca('2');">3</a>
<a href="javascript:void(0);" id="screenshot4" onclick="troca('3');">4</a>
<a href="#" onclick="troca(-1);"> Próximo » </a>
</div>
</div>
</body>
<script>
img = ['1', '2', '3', '4']
indice = 0;
function troca(i) {
if (i == 0 || i == 1 || i == 2 || i == 3) {
indice = i;
} else {
if (indice == img.length - 1) {
indice = 0;
} else {
indice++;
}
}
document.getElementById("screenshot1").setAttribute("class", "");
document.getElementById("screenshot2").setAttribute("class", "");
document.getElementById("screenshot3").setAttribute("class", "");
document.getElementById("screenshot4").setAttribute("class", "");
document.getElementById("screenshot" + img[indice]).setAttribute("class", "hover");
document.getElementById("screenshot").innerHTML = "<img src='screenshot/" + img[indice] + ".jpg' width='480' height='360' border='0' alt='snap shot'>";
}
</script>
<html>
I did not set thumbnail on the following links:
<a href="javascript:void(0);" id="screenshot1" class="hover" onclick="troca('0');">1</a>
<a href="javascript:void(0);" id="screenshot2" onclick="troca('1');">2</a>
<a href="javascript:void(0);" id="screenshot3" onclick="troca('2');">3</a>
<a href="javascript:void(0);" id="screenshot4" onclick="troca('3');">4</a>
I preferred to leave it by numbers to detect any errors , since it is in the creation phase.
I know the problem is here.
if (indice == img.length - 1) {
indice = 0;
} else {
indice++;
}





